The fastest way to patch and manage endpoints at scale
Accelerate the management and security of your devices with the most adaptive platform for Autonomous Endpoint Management.










Automating Endpoint Management to Adapt to Evolving Threats
IT and cybersecurity pros at the world’s largest organizations rely on Adaptiva to gain a fully-automated, hands-free approach to the delivery of patches, software, and vulnerability remediations.
Adaptiva’s OneSite Platform reduces risk, increases patching velocity, and improves compliance across millions of endpoints.
Reduce manual work with autonomous endpoint management to rapidly remediate vulnerabilities, deploy software, and proactively fix IT issues.
Save time with adaptable solutions that model business-specific processes to align with distinct organizational IT and security requirements.
Eliminate delays and quickly secure endpoints with fast content delivery, real-time visibility, and no network impact.
Our Products
OneSite Platform
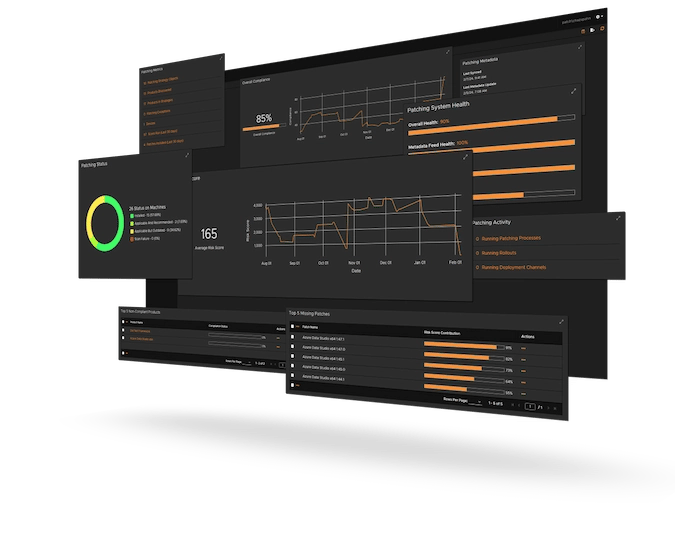
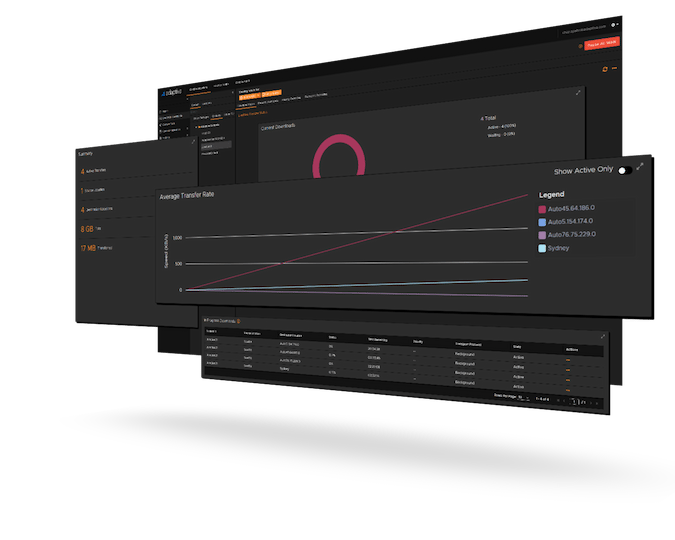
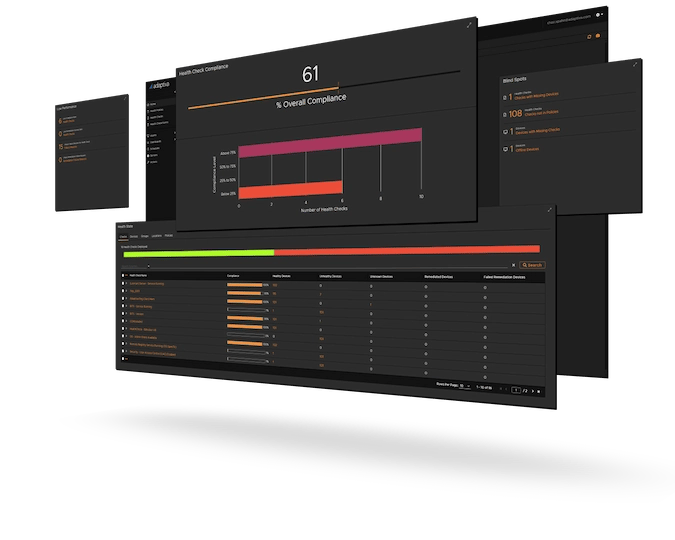
The OneSite Platform enables autonomous endpoint management to rapidly remediate vulnerabilities and deliver content to any number of endpoints—no matter their location or network connection. Using innovative P2P technology, OneSite reduces endpoint management complexity at speed and scale by eliminating infrastructure. Organizations can set their endpoint management strategies and processes and let Adaptiva’s trusted platform do the rest.


Industry
Industries
- Finance
- Government
- Healthcare
- Retail
- Manufacturing